Developer Docs
Building Apps for Auto
Android Auto provide a standardized user interface and user interaction model that works across vehicles. As a designer, you do not need to worry about vehicle-specific hardware differences. This page describes some of the key screens that users will encounter in the Auto user interface. To dive deeper into how to design for the Auto user interface (UI), see the Auto UI guidelines in the sidebar.
Important: Google takes driver distraction very seriously. There are specific design requirements your app must meet to qualify as an Auto app on Google Play. By adhering to these requirements, you can reduce the effort for building and testing your app. For more information, see Auto App Quality.
Overview Screen
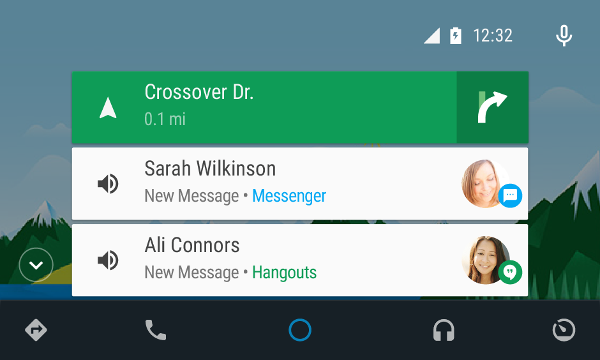
When users first connect their Android device to the car, they are presented with the Overview screen. This screen displays contextual cards based on the user’s location, time of day, and so on. The user can also use this screen to view notifications from their messaging apps and select a message to send a response by voice input.

Figure 1. The Overview screen may show contextual cards and new messages.
Audio App Launcher
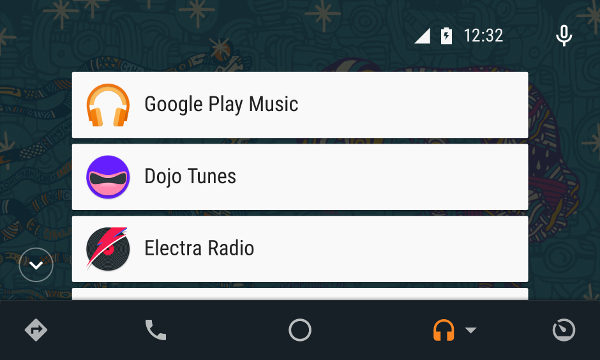
Tapping on the headphones icon in the Activity Bar lets the user see all audio apps installed on the user’s handheld device and select one of them from a scrollable list.

Figure 2. The audio app launcher shows available audio apps.
Primary App UI
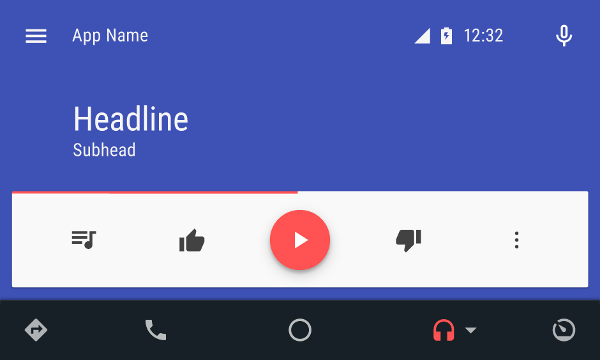
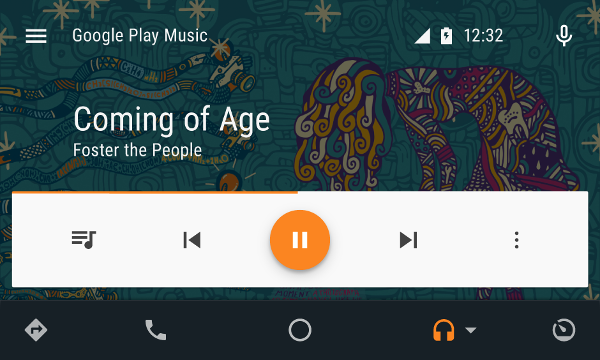
After the user selects an audio app, the display shows the primary app UI. Auto presents the app in a standardized UI, but you can customize this UI to show your own icons, app name, and background images (such as the album art).

Figure 3. Generic audio app UI.

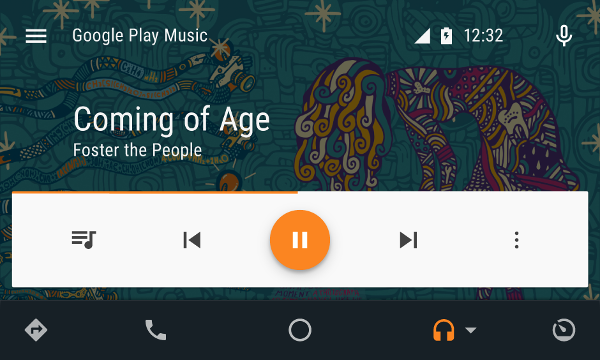
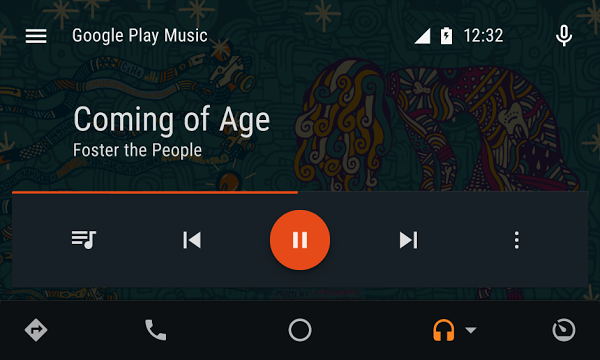
Figure 4. Example of the Google Play Music app UI.
User Actions
The media control card in the primary app UI supports up to four main actions, four auxiliary actions on the overflow bar, and the Return action. You can use standard controls and customize the actions and icons.

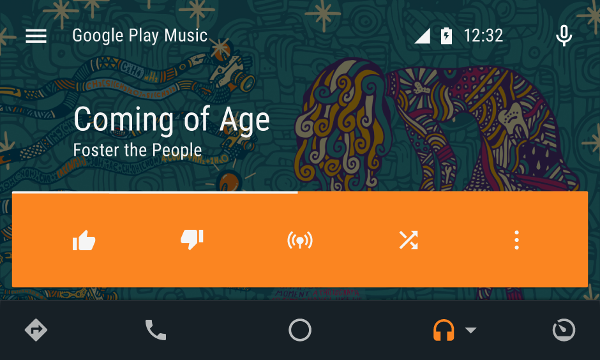
Figure 5. Example of user actions in the Google Play Music app.
Drawer List
For browse actions, the display shows the drawer transition. After the transition from the primary app UI to the list UI, the drawer appears in the center. The customized list UI shows the media containers and the audio files provided by the media service in your app. You can also customize drawers with icons for list items.

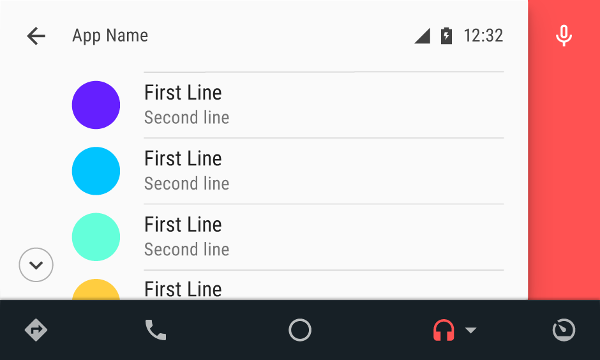
Figure 6. Example of the drawer layout template with generic list items.

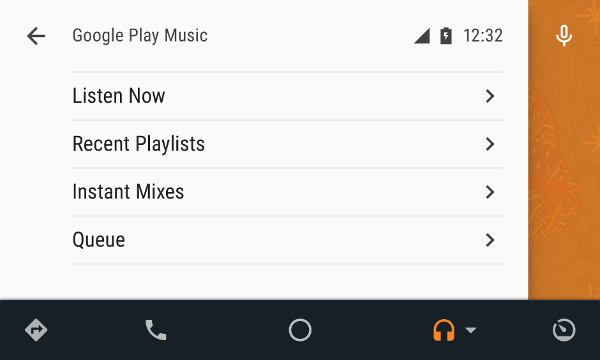
Figure 7. Example of the the drawer layout in the Google Play Music app.
Day and Night Transitions
All the UIs support different color schemes for day and night. The platform provides the state (day or night) and makes adjustments automatically.

Figure 8. Example of the Google Play Music app in day mode.

Figure 9. Example of the Google Play Music app in night mode.