This lesson teaches you to
You should also read
Creating a custom watch face for Android Wear is substantially different from creating notifications and wearable-specific activities. This class shows you how to resolve some issues that you may encounter as you implement your first few watch faces.
Detect the Shape of the Screen
Some Android Wear devices have square screens, while others have round screens. Devices with round screens can contain an inset (or "chin") at the bottom of the screen. Your watch face should adapt to and take advantage of the particular shape of the screen, as described in the design guidelines.
Android Wear lets your watch face determine the screen shape at runtime. To detect whether
the screen is square or round, override the onApplyWindowInsets() method in the
CanvasWatchFaceService.Engine class as follows:
private class Engine extends CanvasWatchFaceService.Engine {
boolean mIsRound;
int mChinSize;
@Override
public void onApplyWindowInsets(WindowInsets insets) {
super.onApplyWindowInsets(insets);
mIsRound = insets.isRound();
mChinSize = insets.getSystemWindowInsetBottom();
}
...
}
To adapt your design when you draw your watch face, check the value of the
mIsRound and mChinSize member variables.
Accomodate Peek Cards


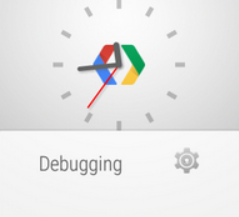
Figure 1. Some analog watch faces require adjustments when notification cards appear.
When users receive a notification, the notification card may cover a significant portion of the screen, depending on the system UI style. Your watch face should adapt to these situations by ensuring that users can still tell the time while the notification card is present.
Analog watch faces can make adjustments when a notification card is present, like scaling
down the watch face to fit inside the portion of the screen not covered by the peek card. Digital
watch faces that display the time in the area of the screen not covered by peek cards do not
usually require adjustments. To determine the free space above the peek card so you can adapt
your watch face, use the WatchFaceService.getPeekCardPosition() method.
In ambient mode, peek cards have a transparent background. If your watch face contains details near the card in ambient mode, consider drawing a black rectangle over them to ensure that users can read the contents of the card.
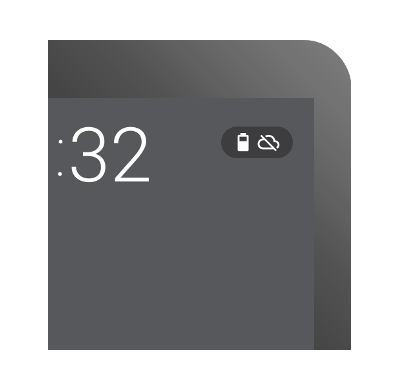
Configure the System Indicators

Figure 2. The status bar.
To ensure that the system indicators remain visible, you can configure their position on the
screen and whether they need background protection when you create a WatchFaceStyle
instance:
- To set the position of the status bar, use the
setStatusBarGravity()method. - To set the position of the hotword, use the
setHotwordIndicatorGravity()method. - To protect the status bar and hotword with a semi-transparent gray background, use the
setViewProtection()method. This is usually necessary if your watch face has a light background, since the system indicators are white.
For more information about the system indicators, see Configure the System UI and read the design guidelines.
Use Relative Measurements
Android Wear devices from different manufacturers feature screens with a variety of sizes and resolutions. Your watch face should adapt to these variations by using relative measurements instead of absolute pixel values.
When you draw your watch face, obtain the size of the canvas with the Canvas.getWidth() and Canvas.getHeight() methods and set the positions of your
graphic elements using values that are some fraction of the detected screen size. If you resize
the elements of your watch face in response to a peek card, use values that are some fraction
of the remaining space above the card to redraw your watch face.